nodejs私有仓库
nodejs私有仓库
git地址:https://www.npmjs.com/package/cnpmjs.org
1安装 cnpmjs.org
建议通过 git 将 cnpmjs.org 的项目源码克隆到服务器本地某个目录下。或者将代码 fork 到自己 git 仓库后,再基于内部仓库进行部署,这样方便以后对源码进行个性化的改造。
git clone https://github.com/cnpm/cnpmjs.org.git1.1安装项目依赖:
npm i安装完成后找到项目根目录下的配置文件 config/index.js ,这里配置文件非常多,刚开始可以只关注下面几项即可,详细配置 (https://gitee.com/199253/cnpmjs/blob/master/config/index.js) 戳这里。
1.2服务访问端口
registryPort: 7001, //仓库服务访问端口
webPort: 7002, //web站点访问端口
bindingHost: '', //监听绑定的 Host,默认127.0.0.1,外网访问注释掉此项即可,一般我们不会把我们内部端口暴露出去,可以在nginx层做一个转发,所以这个配置可以注释掉。如果直接外网访问,配置为 0.0.0.0
数据库配置
database: {
db: 'npm',数据库名称
username: 'admin',//用户
password: 'admin123',//密码
// 数据库类型
// - 目前支持 'mysql', 'sqlite', 'postgres', 'mariadb'
dialect: 'mysql',//默认是sqlite,我选择的mysql
host: '127.0.0.1', //数据库服务地址
port: 3306, // 端口
// 数据库连接池使用默认配置就好
// 目前只支持 mysql 和 postgresql (since v1.5.0)
pool: {
maxConnections: 10,
minConnections: 0,
maxIdleTime: 30000
},
...//其他的暂时不用关注
},1.3是否启用私有模式
enablePrivate: false,//默认不启用私有模式下,只有管理员才能发布模块。非管理员发布模块式命名必须以 scopes 字段开头例如:@catfly/packagename。
1.4发布前缀
scopes: ['@catfly'],这个和启用非私有模式配套使用,非私有模式要发布必须配置该项。
1.5管理员账号配置
admins: {
fengmk2: 'fengmk2@gmail.com',
admin: 'admin@cnpmjs.org',
dead_horse: 'dead_horse@qq.com',
}如果启用私有模式,只有该配置项中的用户可以发布私有包。至于其他的配置项暂时不用关注,后面根据需要在逐渐配置起来。
1.6同步模式
// 同步模式选项
// none: 不进行同步,只管理用户上传的私有模块,公共模块直接从上游获取
// exist: 只同步已经存在于数据库的模块
// all: 定时同步所有源registry的模块
syncModel:'exist'2数据库
我选择的 mysql ,这里不介绍怎么安装 mysql 了,有需要请戳这里 (https://www.runoob.com/mysql/mysql-install.html)。当然你也可以选择其他数据库,目前支持 mysql、 sqlite、 postgres、 mariadb,默认是 sqlite。
先检查一下数据库服务状态,确保数据库服务没毛病:
2.1登录数据库
mysql -u root -p test1234562.2创建数据库
create database npm;2.3创建数据库表
cnpmjs.org 项目 docs 目录下已经给我们备好了创建数据库的脚本 db.sql。执行:
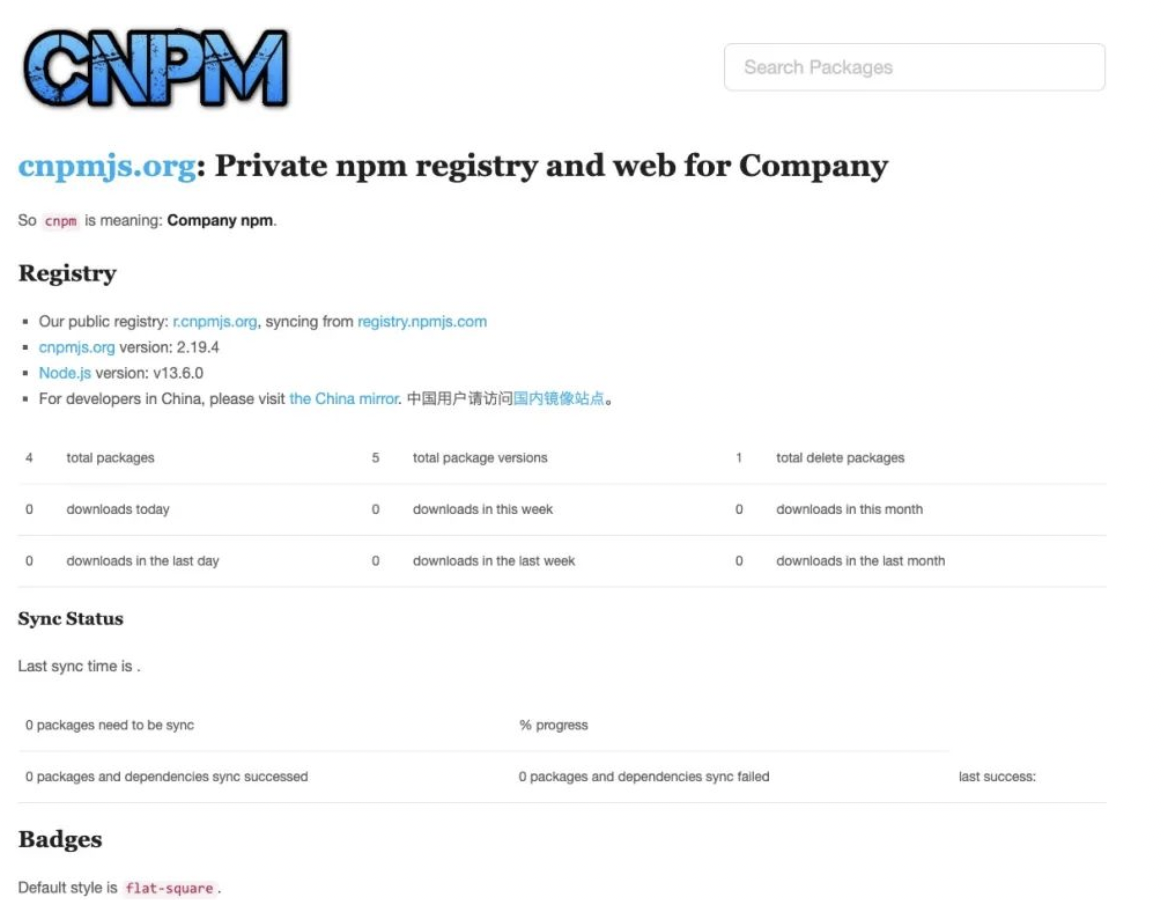
source docs/db.sql;3上面两步完成后,就可以将项目跑起来一睹芳容了。因为我们通过 git 克隆的,所以需要进入到项目目录下执行启动服务的命令
npm run start4 nginx配置
如果没有安装 nginx,戳这里 (https://www.runoob.com/linux/nginx-install-setup.html)。找到 nginx 配置文件,在 conf.d 文件夹信息新增 npm.conf 配置文件,这样功能清楚明白,因为很多时候 nginx 不是只代理这个一个服务。
server {
listen 80;
server_name www.mirrors.catfly.vip;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
proxy_pass http://127.0.0.1:7002/; #代理到cnpmjs.org提供的web服务
proxy_set_header X-Real-IP $remote_addr;
}
location /registry/ {
proxy_pass http://127.0.0.1:7001/; # 代理到cnpmjs.org提供的注册服务
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
# error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}4.1重启 nginx:
service nginx restart4.2 功能验证
在验证之前推荐安装一个 npm 源管理模块 nrm ,有了它我们可以在各种源之间自由切换。
npm i nrm -g4.3安装成功后新增我们自己的私有源到 nrm 源列表中。
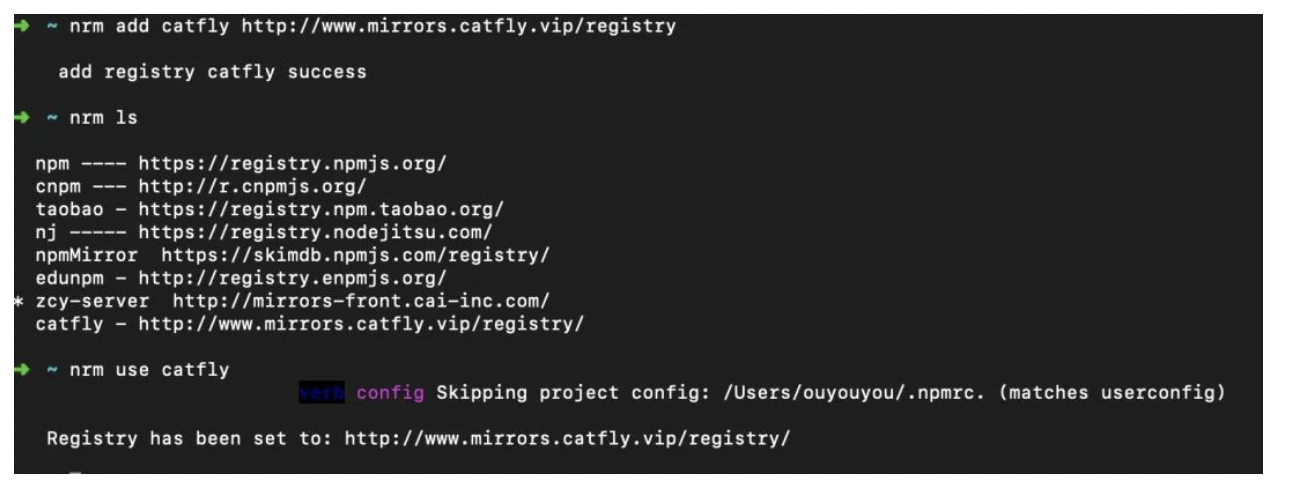
nrm add catfly http://www.mirrors.catfly.vip/registry4.4切换到私有源:
nrm use catfly 这个时候本地执行 npm 操作的时候就会去找到我们自己的私有地址。
这个时候本地执行 npm 操作的时候就会去找到我们自己的私有地址。
4.5私有包发布
注册用户:
npm adduser
4.7登录私有仓库:
npm login
4.8登录成功后,发布 npm,在已准备好的模块目录执行:
npm publish这个时候可能会出现各种错误,主要是403权限问题,因为私有仓库在不同模式下需要满足不同的条件,例如:
在非私有模式(enablePrivate: false)下,当用户不用具备管理员权限,模块命名前缀必须带有配置中规定的 scope,如果不存在或者 scopes 中不包含该 scope 就会报错。
在私有模式(enablePrivate: true)下,如果用户不在配置文件的 admins 中,则不允许执行发布操作,反过来如果在,那么他的权限就非常大了,不仅能发布还能删除。所以真实场景下不要让管理员账号泛滥。
4.9包下载安装
发布成功后,尝试安装发布的私有包:
npm i xxxxx
 5私有 npm 仓库搭建扩展篇
5私有 npm 仓库搭建扩展篇
在真实的企业级应用中,在上面的基础上还可以进行扩展,下面介绍一下可以扩展的几个方面:
5.1进程管理
推荐使用 pm2 进行进程管理,虽然项目本身提供了 npm run start 和 npm run stop 的能力,但是这对于一个企业级的应用来说还是太弱了,使用 pm2 的好处如下:
随时随地多进程管理
完善的监控机制,我们可以清晰地看见整个集群的模式、状态,CPU 利用率甚至是内存大小
负责均衡
进程守护
…
###z3 5.2全局安装 pm2
npm i pm2 -g5.3启动项目
pm2 start ./dispatch.js//dispatch.js在cnpmjs.org项目的根目录下
5.4查看服务进程信息
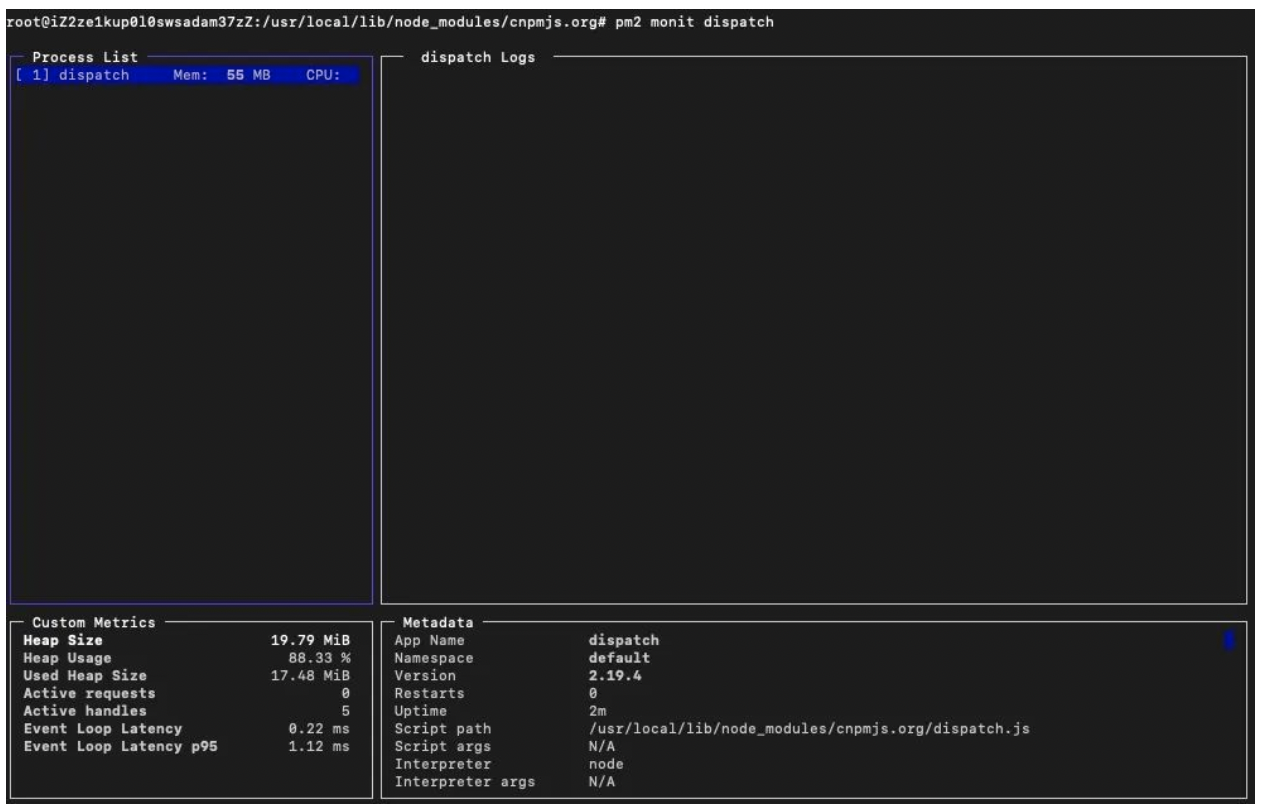
pm2 monit dispatch //diapatch为当前进程 name
 这里可以实时查看进程运行的详细信息,方便平时项目的维护。pm2 还有好多强大的功能,这里就不一一介绍了,有兴趣的戳这里 (https://zhuanlan.zhihu.com/p/58787876)。
这里可以实时查看进程运行的详细信息,方便平时项目的维护。pm2 还有好多强大的功能,这里就不一一介绍了,有兴趣的戳这里 (https://zhuanlan.zhihu.com/p/58787876)。
6 私有包存储上云
cnpmjs.org 项目配置项里面有一个 nfs 配置,这里定义了一个 npm 文件系统(NFS)。私有仓库在同步和上传的时候,会交给 NFS 对象相应的函数去处理,NFS 对象返回处理结束之后再返回下载链接,所以通过自定义 NFS 模块可以实现 npm 包的各种定制存储。目前官方默认使用 fs-cnpm,该模块会将上传或者同步的包保存在服务器本地的 /root/.cnpmjs.org/doenloads/ 目录下。这种方式比较传统,一方面随着私有包数量的不断增加,存储资源会是一个瓶颈。另一方面需要定时的备份资源,不然哪天磁盘坏了,那就只有这个时候将私有包或者同步的资源放到云上就是一个非常好的方案。cnpmjs.org 官方早就为我们想到了这点,给出了下面几种 NFS 模块:
upyun-cnpm (https://link.jianshu.com?t=https://github.com/cnpm/upyun-cnpm):又拍云存储插件
fs-cnpm (https://link.jianshu.com?t=https://github.com/cnpm/fs-cnpm):本地存储的插件
sfs-client (https://link.jianshu.com?t=https://github.com/cnpm/sfs-client):SFS (https://link.jianshu.com?t=https://github.com/cnpm/sfs)(Simple FIle Store)存储插件
qn-cnpm (https://link.jianshu.com?t=https://github.com/cnpm/qn-cnpm):七牛云存储插件
oss-cnpm (https://link.jianshu.com?t=https://github.com/cnpm/oss-cnpm):阿里云 OSS 存储插件
这些模块已经能够满足我们绝大部分的场景,如果你有特殊的需求,可以参看 nfs模块规范 (https://www.v2ex.com/t/294255) 进行定制化开发。这里拿阿里云 oss 存储作为示例。
6.1首先在 cnpmjs.org 项目目录下安装 oss-cnpm 模块
cnpm i oss-cnpm6.2 然后在云服务控制台 oss 管理中新增了一个 bucket 来存储 npm 包,也可以通过上传路径区分来复用其他 bucket,毕竟在公司中 bucket 资源一般还是比较紧张的。然后修改项目配置文件,将默认的fs-cnpm模块替换成oss-cnpm。
var oss = require("oss-cnpm");
var nfs = oss.create({
accessKeyId: 'xxxx',
accessKeySecret: 'xxx',
endpoint: 'oss-cn-beijing.aliyuncs.com',
bucket: 'catfly-xxx',
mode: 'private',
})
var config = {
...,
nfs:nfs,
...
}重启项目,这个时候再发布或者同步资源的时候,服务器本地目录不会有新发布或同步的包了,在 oss 对应的 bucket 里面能找到刚刚发布或者同步的资源。

- 感谢你赐予我前进的力量